-
Notifications
You must be signed in to change notification settings - Fork 2
Beginner Level 2
複数件のデータをループで処理して表示できるコンポーネントを作成してみましょう。
-
コンポーネント名: myFirstWebComponent
-
lightning-card にヘッダーを追加してください。
- タイトル: ContactInformation
- アイコン名: custom:custom14
-
次のデータを配列で定義してください。
- 変数名: contacts
| Id | Name | Title |
|---|---|---|
| 1 | Amy Taylor | VP of Engineering |
| 2 | Michael Jones | VP of Sales |
| 3 | Jennifer Wu | CEO |
-
定義したデータを反復処理で表示させてください。周りに余白も追加してください。
-
表示例:
Amy Taylor, VP of Engineering
Michael Jones, VP of Sales
Jennifer Wu, CEO
-
取引先レコードを新規作成し、そのレコードページの右上に配置してください。
- 取引先名: Component Developers

-
force-app > main > default > lwc フォルダを右クリックする。
-
「SFDX: Create Lightning Web Component」をクリックする。
-
名前として「myFirstWebComponent」を入力して Enter を押下する。
-
格納場所として「force-app/main/default/lwc」を選択して Enter を押下する。
-
次のようにコードを書く。
-
ファイルに対して右クリック > 「SFDX: Deploy This Source to Org」をクリックする。
-
コマンドパレットから「SFDX: Open Default Org」を実行する。
-
アプリケーションランチャー > 取引先 をクリックする。
-
「新規」をクリックする。
-
データを入力して「保存」をクリックする。
- 取引先名: Component Developers
-
歯車アイコン > 編集ページ をクリックする。
-
左のペインから「myFirstWebComponent」を右上にドラッグする。
-
「保存」 > 「有効化」 > 「組織のデフォルトとして割り当て」 をクリックする。
-
デフォルトのまま「次へ」 > 「保存」をクリックする。
-
「戻る」をクリックする。
-
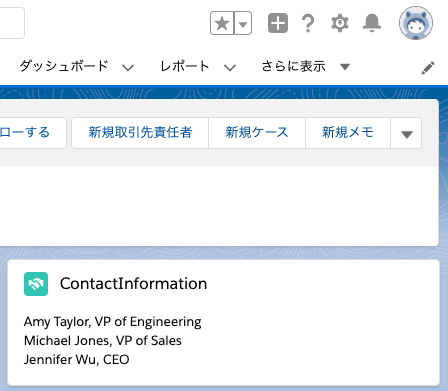
右上に「ContactInformation」が表示されていることを確認する。
myFirstWebComponent.js にて contacts に @track がついています。
- 仮に @track を外しても特に問題なく動作します。なぜでしょうか?
- 今回はあえて @track がついています。なぜだと思いますか?
@track について知りたいかた、こちらをお読みください。
今回の演習問題は、以下のモジュールを題材としています。バッジも獲得できますので、今度ぜひ挑戦してみてください。
© 2019 Takahito Miyamoto @takahito0508
#HappyCoding !! #Trailheart #Multiplier | 17x #CertifiedPro | #SalesforceSaturday @SFSatTokyo @SFSatAkasaka | #AccentureCloudFirst | #AlwaysBeLearning #DontStopDeploying