-
Notifications
You must be signed in to change notification settings - Fork 2
Beginner Level 1
takahito.miyamoto edited this page Dec 10, 2019
·
13 revisions
さきほど作成したコンポーネントを修正してみましょう。
-
コンポーネント名: helloWorld
-
lightning-card にヘッダーを追加してください。
- タイトル: HelloWorld
- アイコン名: custom:custom14
-
「Hello, World!」の周りに余白を追加してください。
-
「Hello, World!」の下に入力フォームを追加してください。
- 利用するタグ: lightning-input
- ラベル: Name
-
「Hello, World!」の「World」部分を変数にしてください。
- 変数名: greeting
-
入力フォームに文字列を入力するたびにリアルタイムで画面に文字列が表示されるようにしてください。
- イベント名: onchange
- 関数名: changeHandler

-
次のようにコードを修正する。
-
ファイルに対して右クリック > 「SFDX: Deploy This Source to Org」をクリックする。
-
コマンドパレットから「SFDX: Open Default Org」を実行する。
-
アプリケーションランチャー > ホーム をクリックする。
-
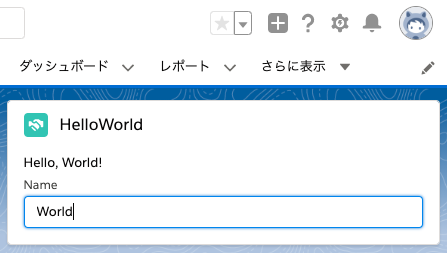
期待通りの動きになっていることを確認する。
今回の演習問題は、以下のモジュールを題材としています。バッジも獲得できますので、今度ぜひ挑戦してみてください。
© 2019 Takahito Miyamoto @takahito0508
#HappyCoding !! #Trailheart #Multiplier | 17x #CertifiedPro | #SalesforceSaturday @SFSatTokyo @SFSatAkasaka | #AccentureCloudFirst | #AlwaysBeLearning #DontStopDeploying